
Projeto de UX/UI Design desenvolvido para a Cubos Academy.
O desafio do projeto era “Como trazer diversidade e inclusão para o Mercado de Tecnologia” e para alcançar esse objetivo inicialmente precisamos entender um pouco mais sobre a diversidade e dentro desse amplo universo decidirmos qual seria o caminho a ser seguido.
Para a construção deste projeto utilizamos a metodologia Double Diamond. A apresentação do produto foi alicerçada nas informações apresentadas e não tive dúvidas em relação ao que foi proposto.
Logo na fase de Reserch conseguimos dados relevantes para defesa do produto, assim, entendemos o público que estava mais afastado do nosso objetivo para poder inserir as pessoas que de fato estão fora da área de tecnologia.
Utilizando um formulário e desenvolvendo um questionário bem direcionado foi possível coletar ainda mais dados que reafirmaram algumas certezas, nos esclareceram sobre algumas suposições, além de tiraram algumas duvidas, porém foi através das entrevistas que foi possível aprofundar nas questões e saber mais sobre o nosso problema de fato.

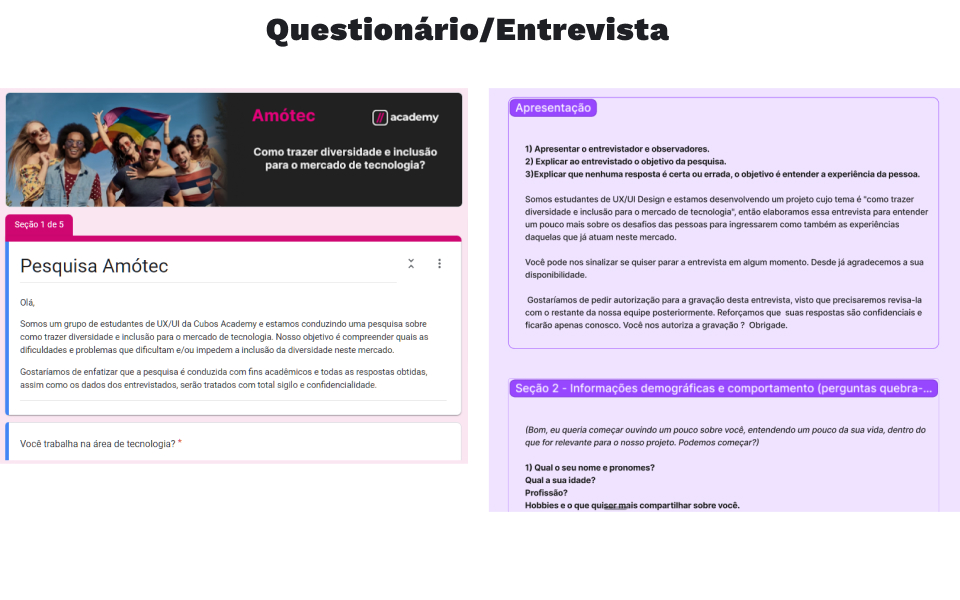
Questionário e Entrevista
Após executar a Desk Research utilizando um questionário e fazendo entrevistas conseguimos coletar muitos dados relevantes sobre o nosso desafio e isso nos ajudou muito neste processo.

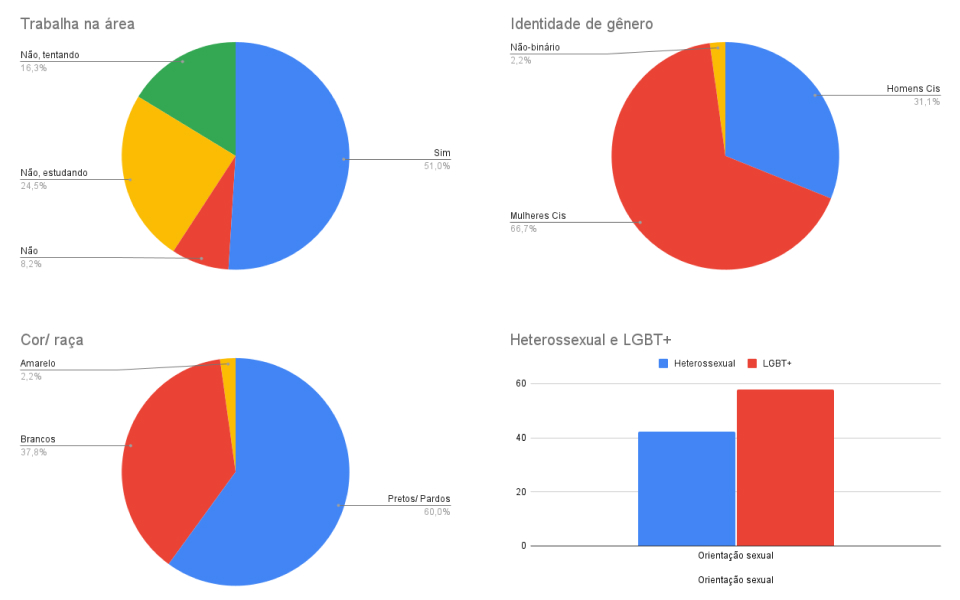
Recorte
Aqui alguns graficos ajudam a entender um pouco mais sobre o nosso desafio trazendo dados relevantes.

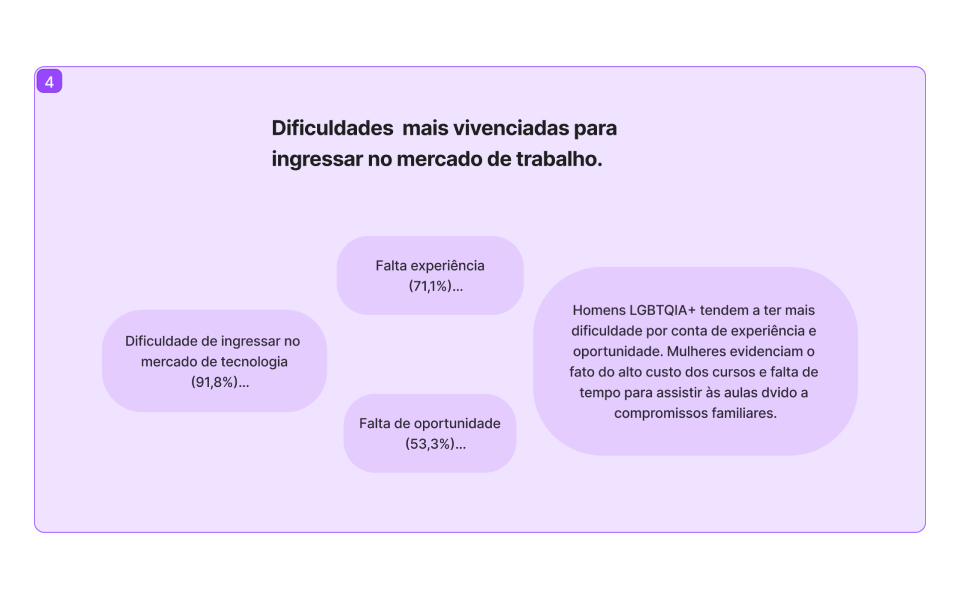
Recorte
A falta de experiência, a dificuldade de ingressar no mercado de tecnologia, a falta de oportunidade, homens LGBTQIA+ tendem a ter mais dificuldade para conseguir uma oportunidade, enquanto as mulheres evidenciam o fato do alto custos dos cursos e a falta de tempo para assistir as aulas.

Insights e Como nós podemos
Aqui começamos a pontar o caminho para trazer mais diversidade e inclusão para o mercado de tecnologia.

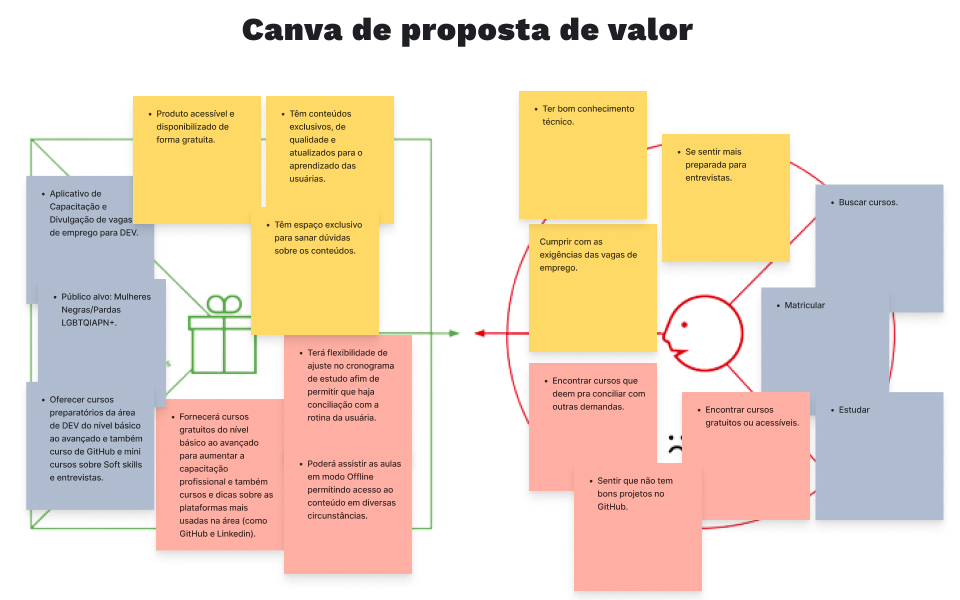
Canva de Proposta de Valor

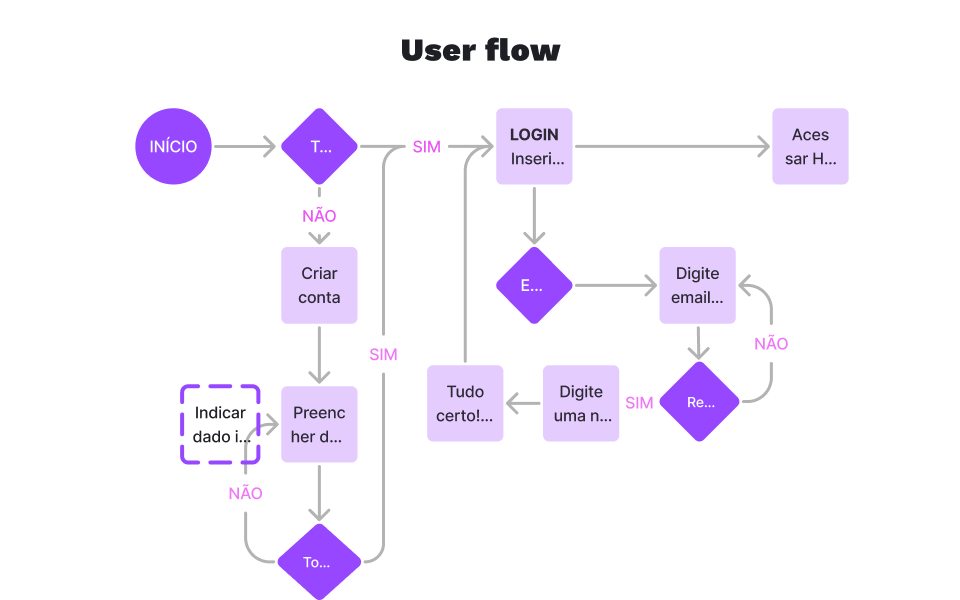
User flow

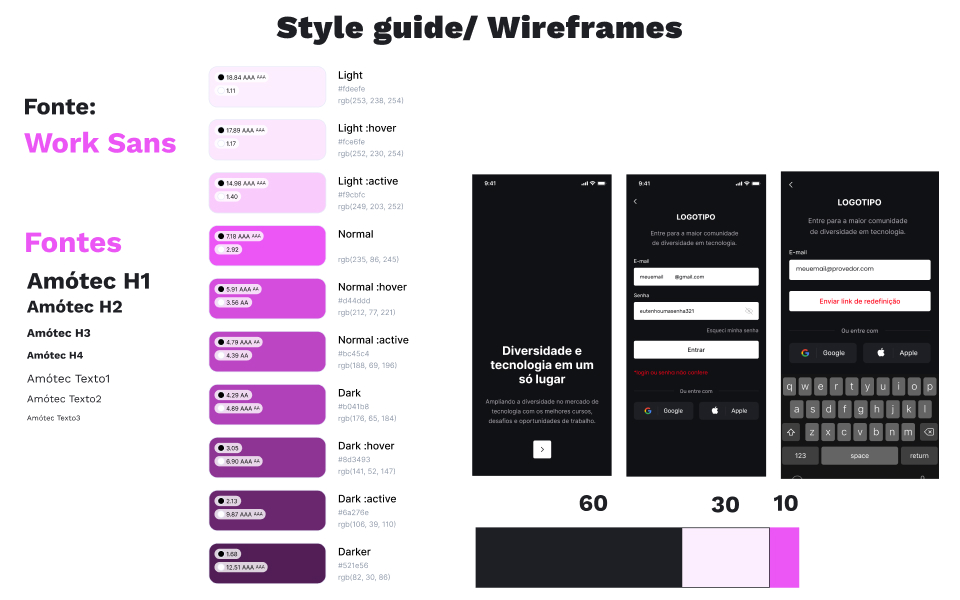
Design System
Aqui tem uma parte do Design System, como a parte de Grid não está aqui aproveito para dizer que utilizei um grid de 4 colunas.

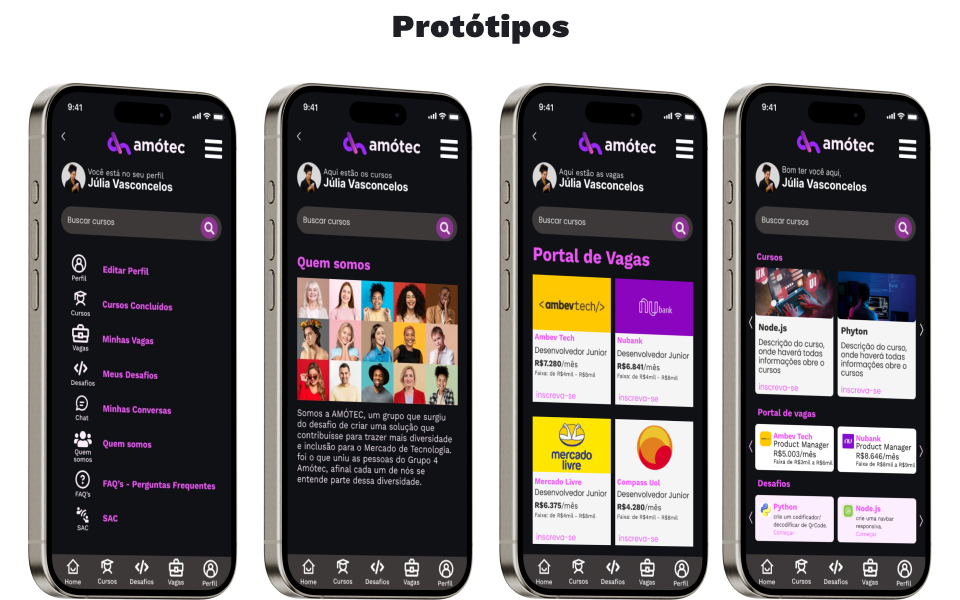
Mockups dos Protótipos

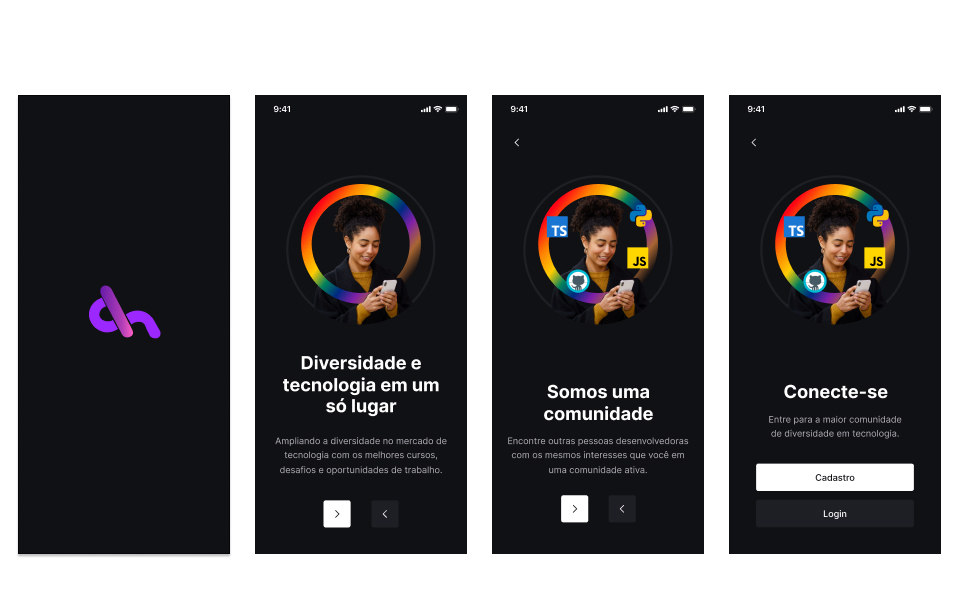
Protótipo de alta fidelidade
Aqui estão algumas telas de splash e onbording

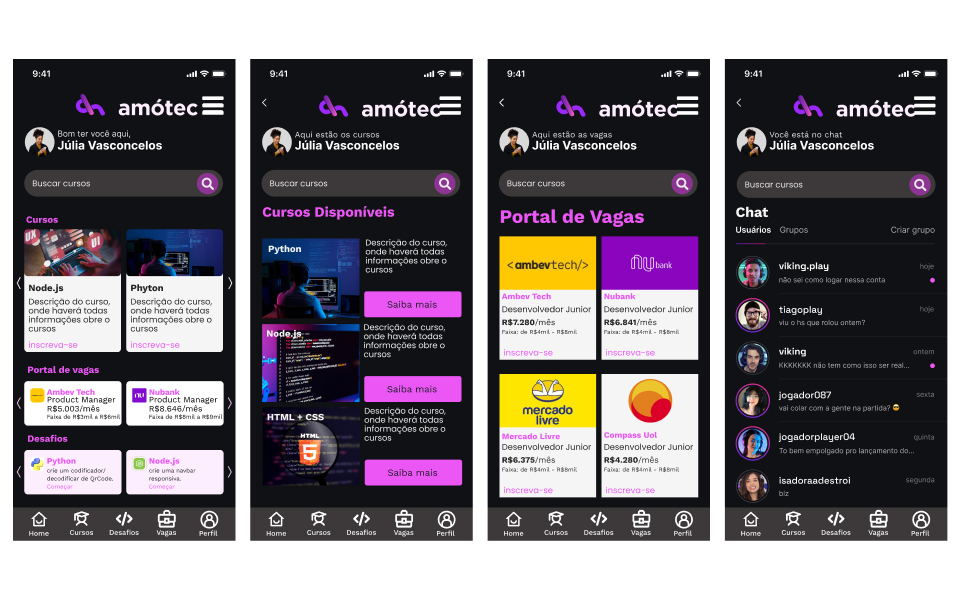
Protótipo de alta fidelidade
Aqui está um resumo de algumas telas desenvolvidas para este projeto